One key part of our project is getting to know the oft-discussed “one percenters,” since they will be a large part of our target audience. Not only do we need to know who they are, but we also need to know what challenges they face, so that we can design an appropriate solution. Talking to people directly through interviews is one of the best ways to get this information. However, it unfortunately isn’t practical to personally talk to every single potential one percenter in Amsterdam. Therefore, we needed to do something that could more easily reach a greater number of people.
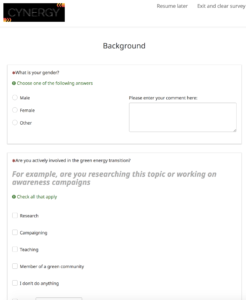
The solution we came up with was an online survey of some sort. After looking at various services and software, we first opted for an open-source web application called LimeSurvey. Setting it up on our site was as typical as with other web applications, however creating and editing the surveys was rather cumbersome.

We spent quite a bit of time adding questions before finally testing the survey. As we were testing it, we were trying hard not to fall asleep. Once reaching the last stage where responses were to be saved, we received an error: session timeout. The test had failed. At this point we realized: if we’re falling asleep taking the survey, then so will the users (not to mention it might not even save their responses). So we needed to return to the drawing board. This is when we got the idea for a conversational-style survey.
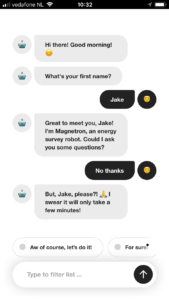
Conversational forms are becoming an increasingly popular way to give bland web forms an interactive messenger-app style that makes it appear the survey taker is personally talking to someone. After a bit of searching, we opted for a Javascript library we found on GitHub. It required extensive tweaking to get it to do exactly what we wanted. For example, it was necessary to build a PHP backend for saving the user’s responses to a database, as well adding the ability for the user to return at a later time to finish the survey (Dear EU: of course remembering the user’s progress is optional). Additionally, an entire storyline had to be written and programmed in both English and Dutch. The flow is adaptive, so that the user gets certain messages and questions that are dependent on their prior answers.

Finally, after lots of hard work from everyone in the team: MAGNETRON was born. You Dutch speakers out there are probably thinking right now something like: “Why in the world would you name a chat bot microwave?! Does he also cook my food?!” Glad you asked! To answer the latter, that feature is currently a work in progress, and for the former, well to a non-native Dutch speaker, the word “magnetron” might sound like some sort of robot (think Megatron from the Transformers series). Thus, the idea came while heating up lunch one day at work.
The responses so far have been invaluable to our project, and we would like to thank everyone who has already talked to him and given us feedback. However: the work isn’t done just yet, and we need more responses! So please chat with Magnetron if you haven’t so far (we promise you’ll enjoy it!) and share the link with everyone you know! You can find him residing at https://greenamsterdam.nl/survey/.
Thanks for reading, and have a great day!